UX/UI design
Ad designapp
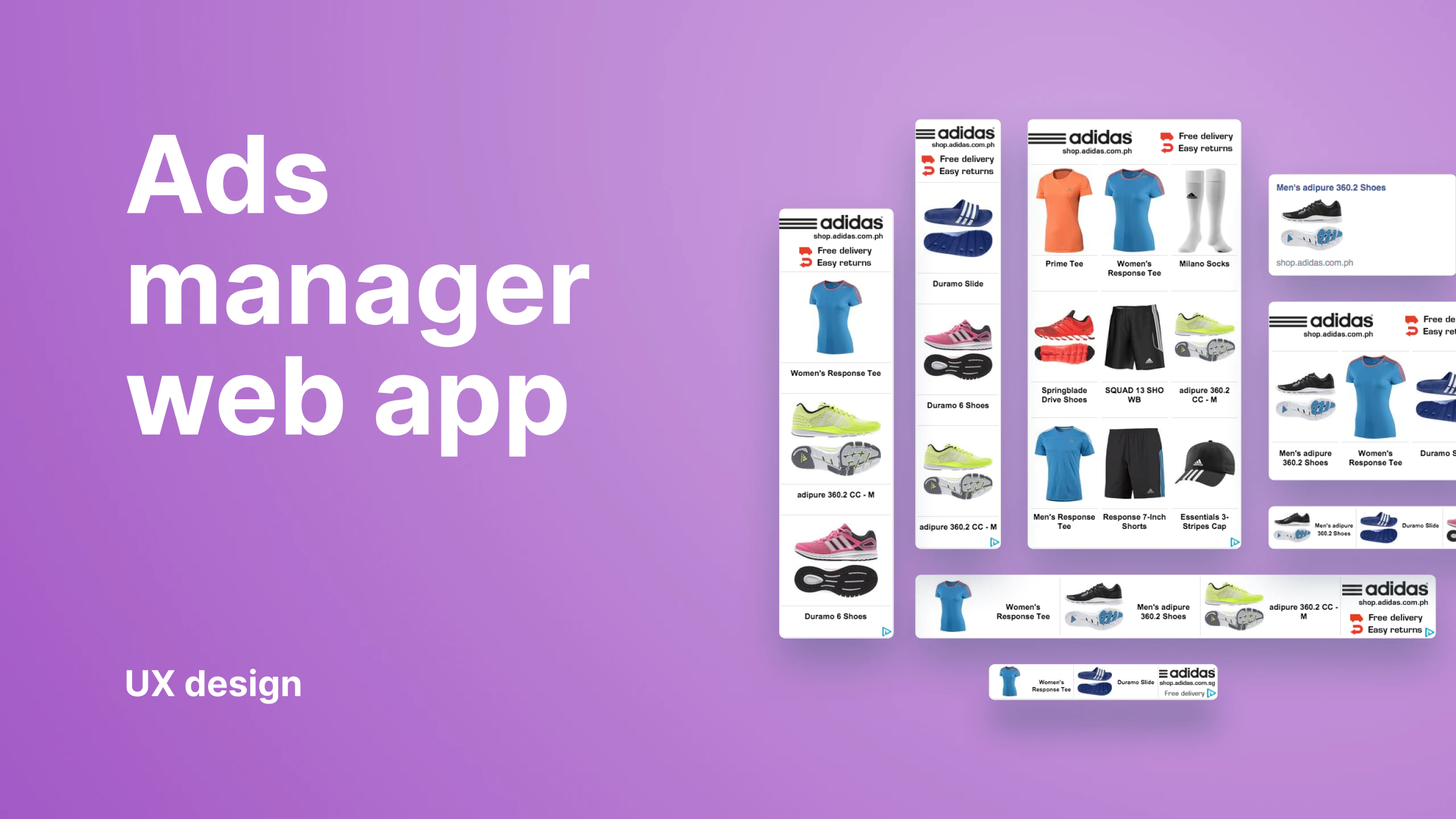
Ads design tool
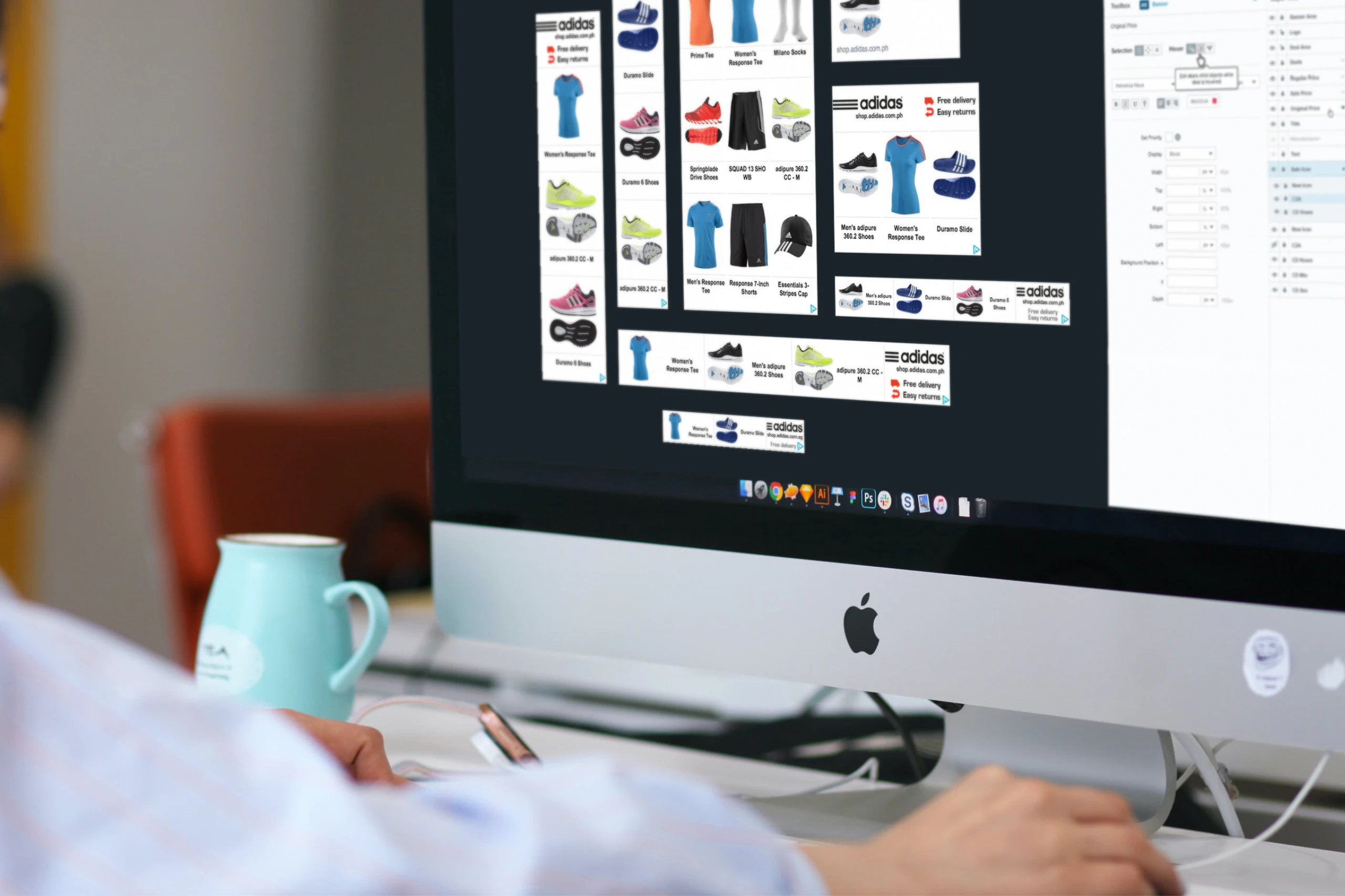
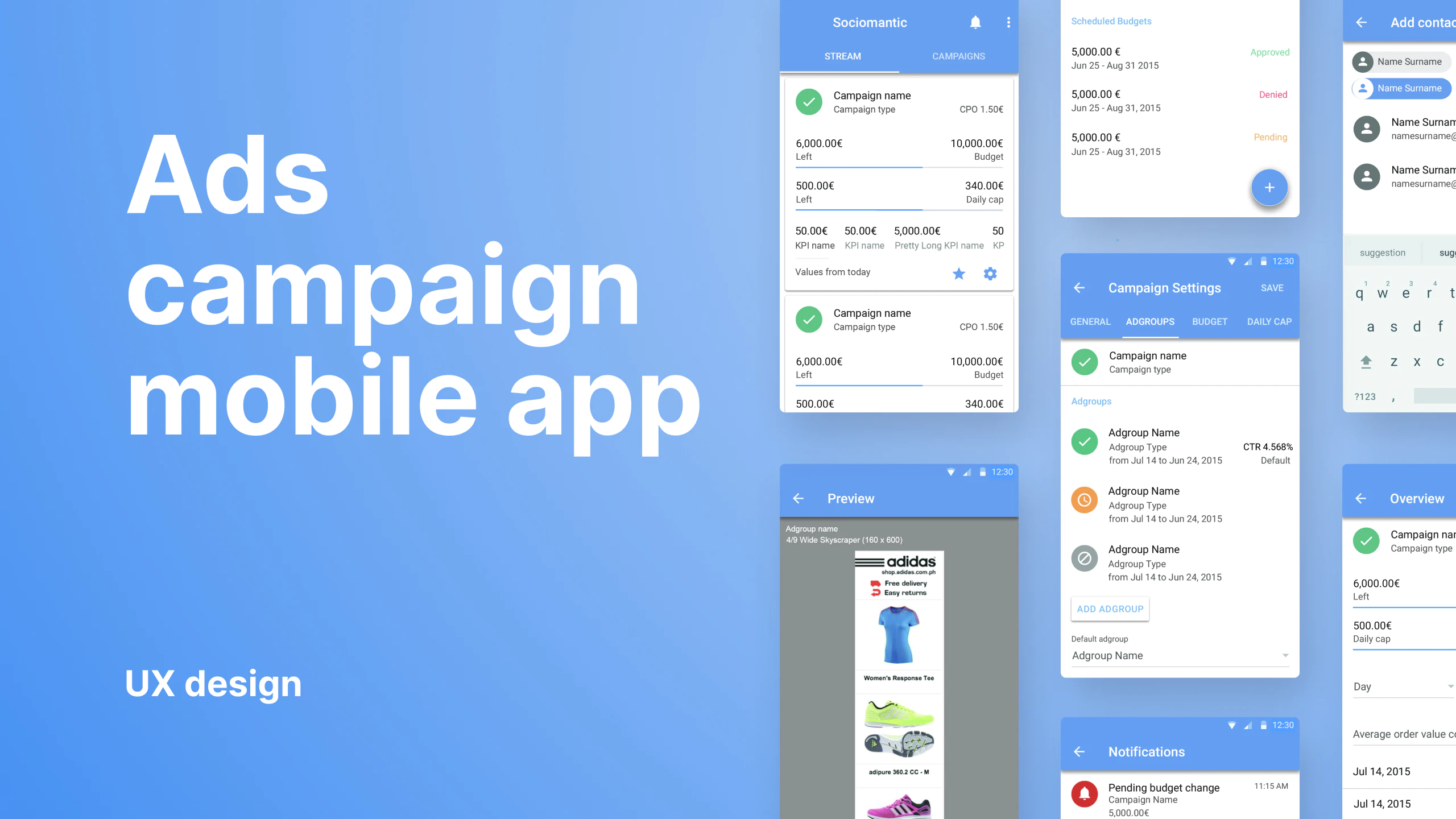
We made a concept for an in-house web app for designing ads. Sociomantic Labs provides personalized display advertising solutions to reach people online, on mobile web, and in-app. The app was made to increase the productivity of in-house ads designers who were using Photoshop at the time. The UX design team created the concept for the tool based on user insight and needs.
My responsibility on the project was concept development and user experience design. Working with the product manager, stakeholders, UI designers, and other UX team members. Responsible for conducting user research, information architecture, wireframing and concept documentation.
ClientSociomantic LabsServicesUX designYear2015–2018Linkwww.sociomantic.com
Interviews with ad designers and developers
The UX team had the luxury to have access to the future user base in the office. We conducted interviews and workshops to understand their workflow, design principles, their needs, and pains.
A banner generation tool is targeted at designers and developers. Its main purpose is to make it possible for non-technical users to be able to create CSS + HTML5 banners without requiring any prior knowledge of mark-up or CSS styling.
Concepting the features
Our goal was to make an intuitive tool, with which ad designers would easily access the features and settings for flawless ads design process.
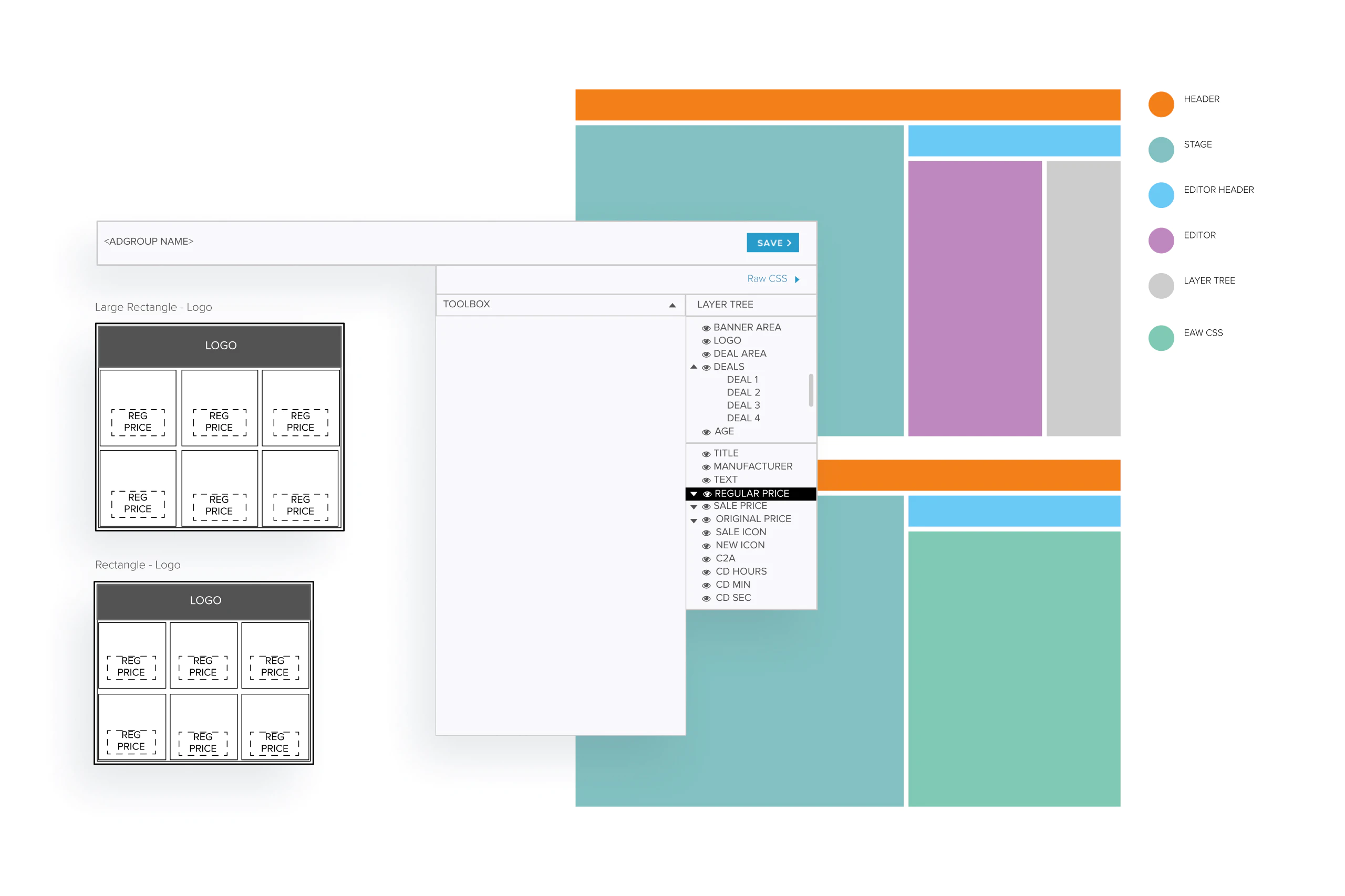
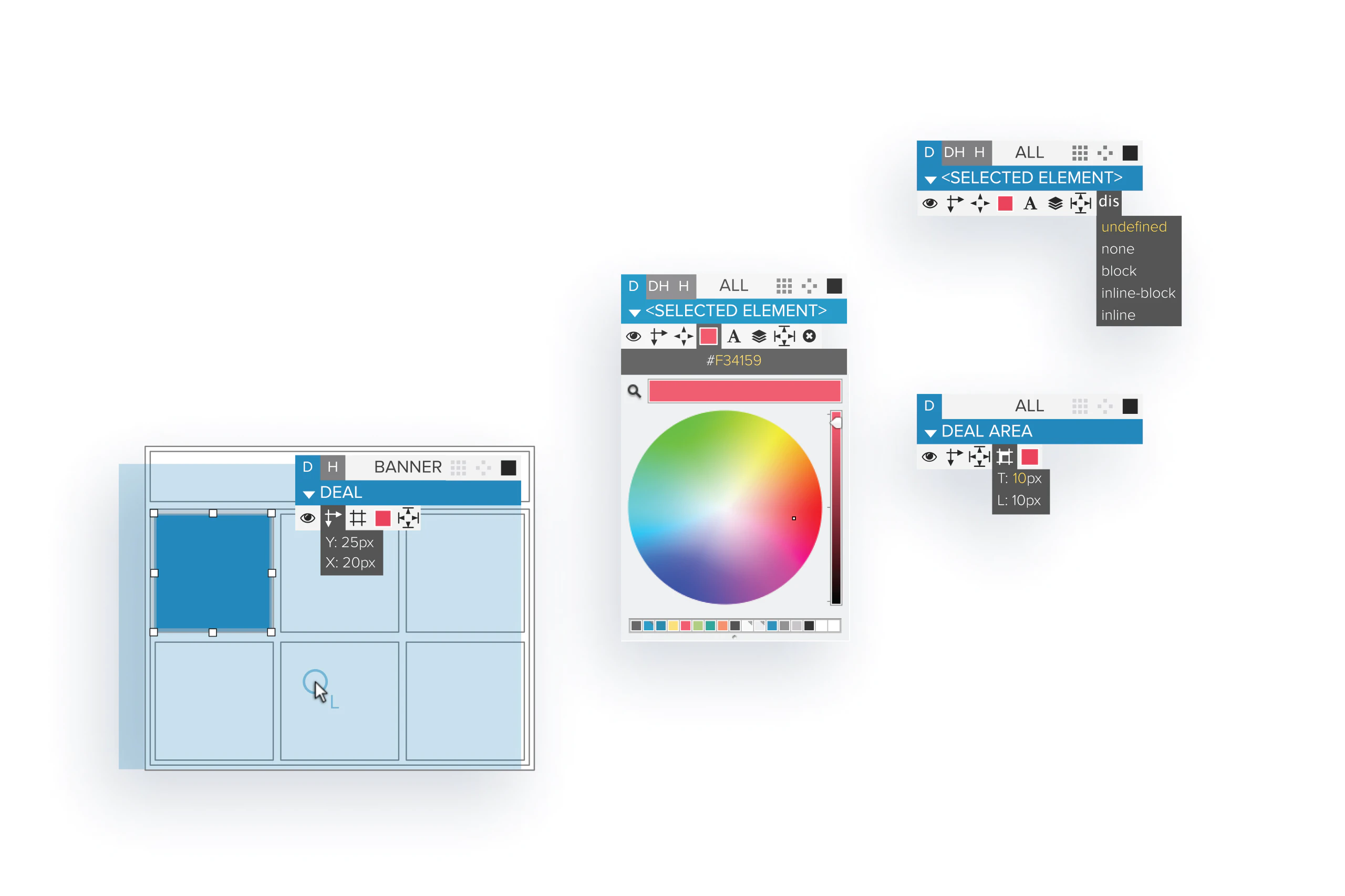
Edit in place and contextual menu for quick editing
If one wants to edit something, it makes sense to try to edit it where it lives. Making the user go somewhere else, a place far away spatially, or disconnected from the original context, isn’t usually ideal; it can be harder to find (though not always), and it takes longer than just clicking on the element and editing in place. Edited elements should update on the stage when the values are being modified.
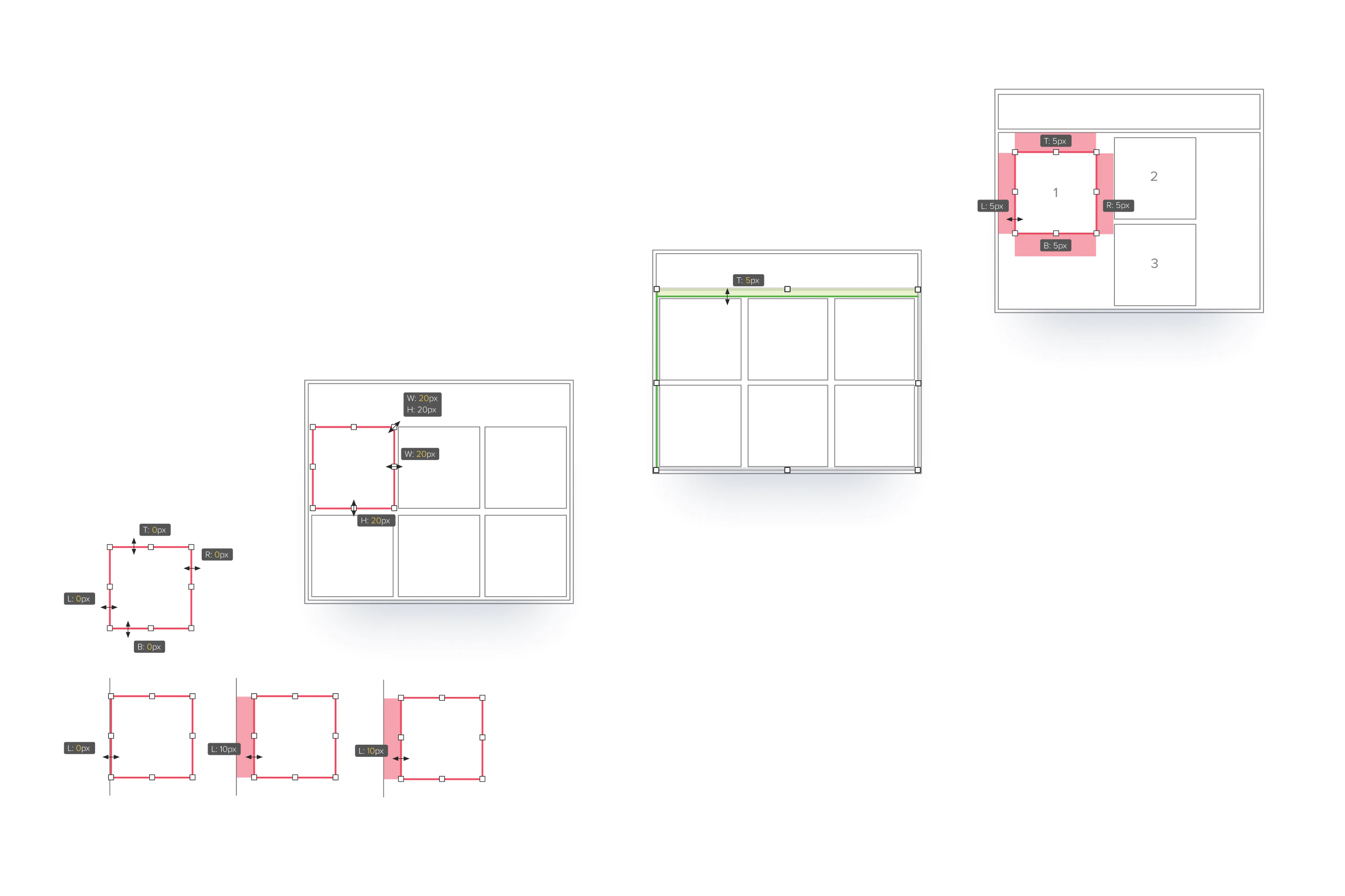
On-stage selection and resizing
Besides a powerful contextual menu toolset, we designed the on-stage selection and resizing tool for divs, margins, and padding with dimensions tooltips by the cursor.
Immediate on-stage updates and shortcuts
We envisioned the tool with a highly visual approach for modifying CSS properties. Changes made to the styling properties of the creatives are represented on stage immediately.
Besides the contextual menu with a toolset, we made the tools and editing even more accessible with keyboard shortcuts. A study says if a job requires a computer throughout each standard 8-hour workday, then using keyboard shortcuts can save you 8 entire workdays every year.