UX/UI design
Geneplanetdesignsystem
Design system
Develop the design system from scratch to assure one source of truth for all stakeholders across the company’s multiple websites and digital products.
My responsibility on the project was the direction of user experience and UI design. Working with the designers, coordinating, mentoring, delegating tasks, and reviewing designers’ work and their contributions to the project. Also responsible for hands-on contributing to design system.
ClientGeneplanetServicesUX/UI designYear2019–2022Linkapp.geneplanet.com
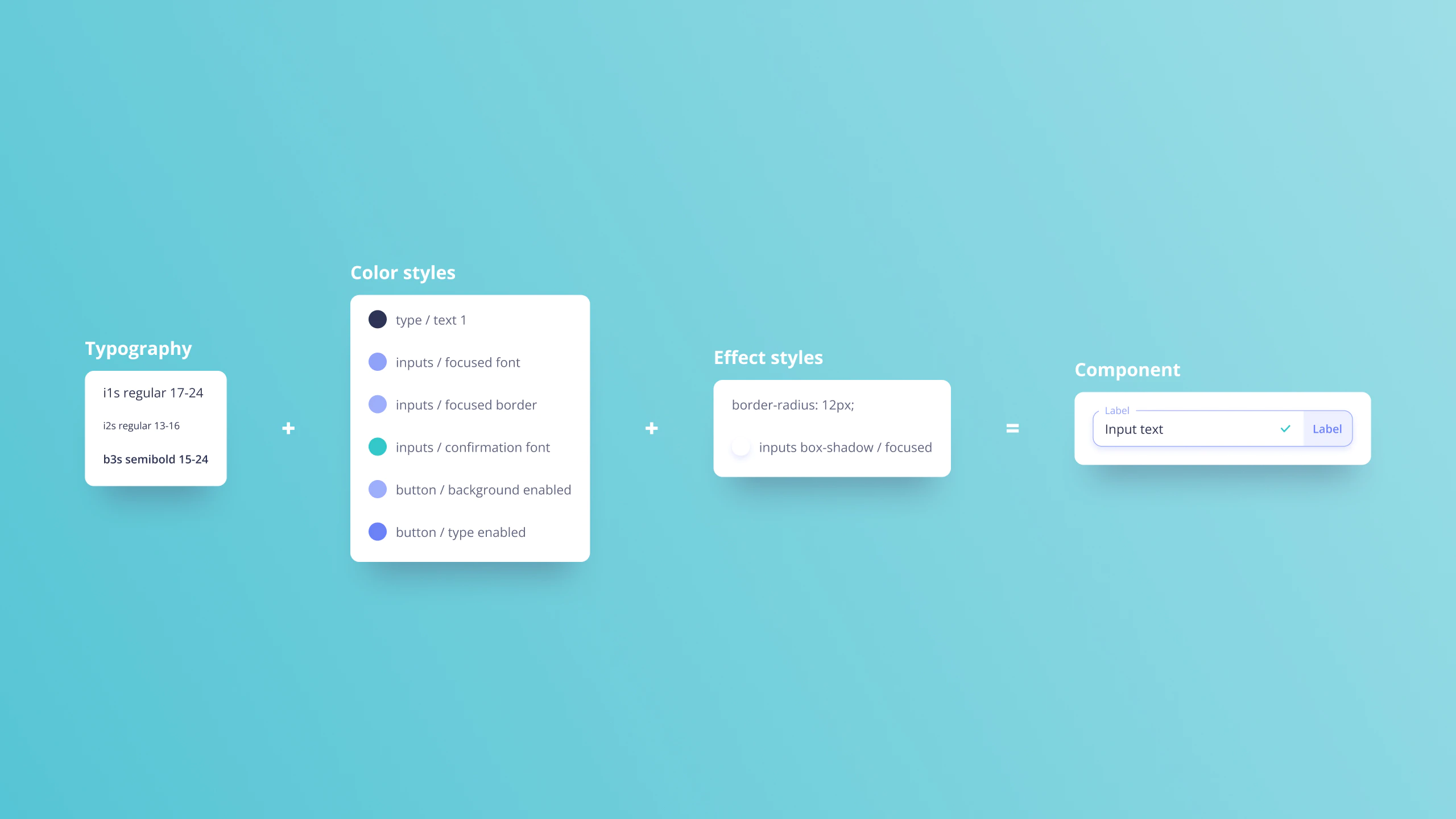
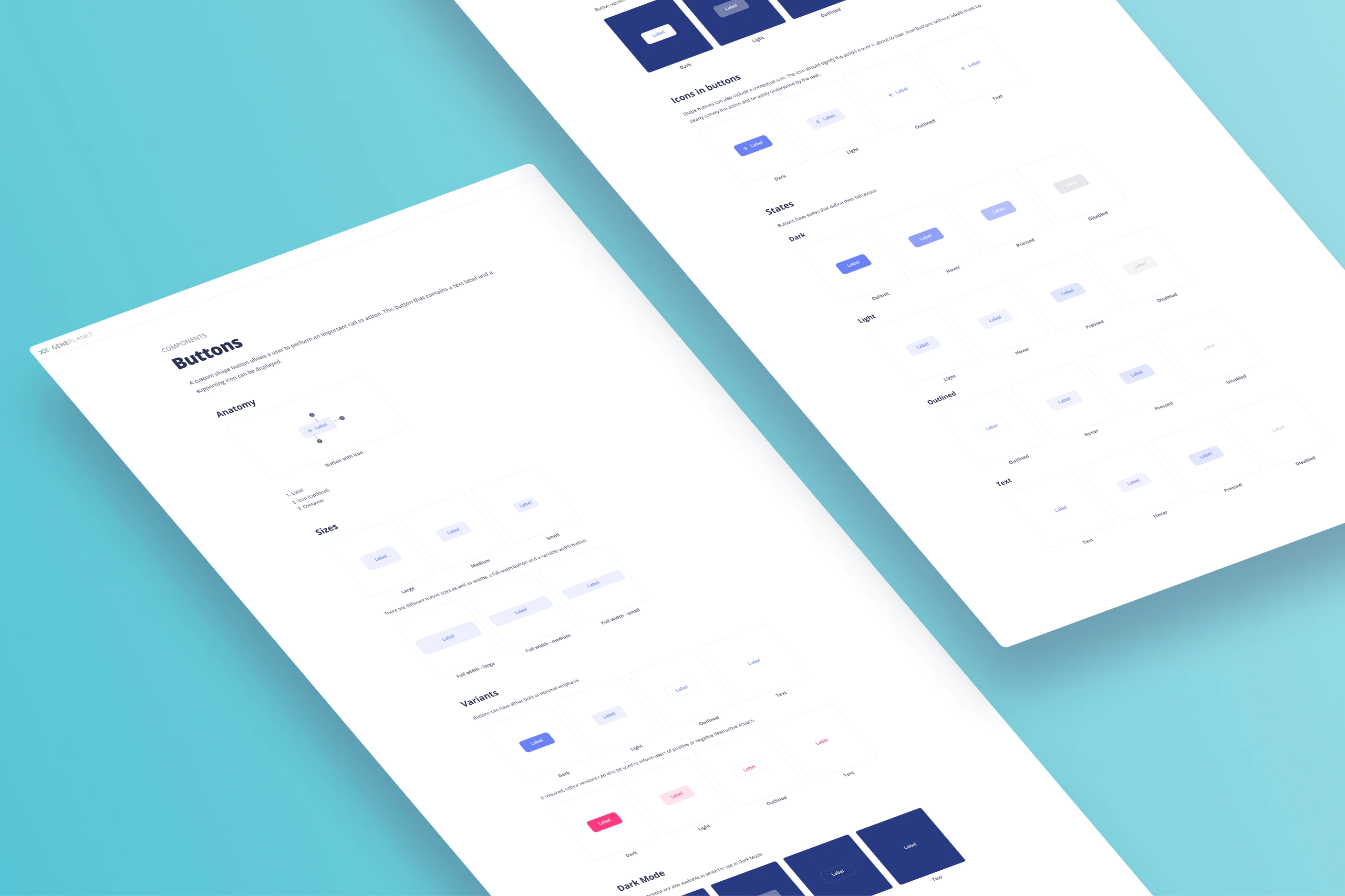
Atom design
The concept of atom design is an analogy from chemistry where smaller particles build more complex. Like protons, neutrons and electrons define an atom, atoms form molecules, and so on, typography, colors, and shapes define fundamental elements which form more complex components and user interface patterns.
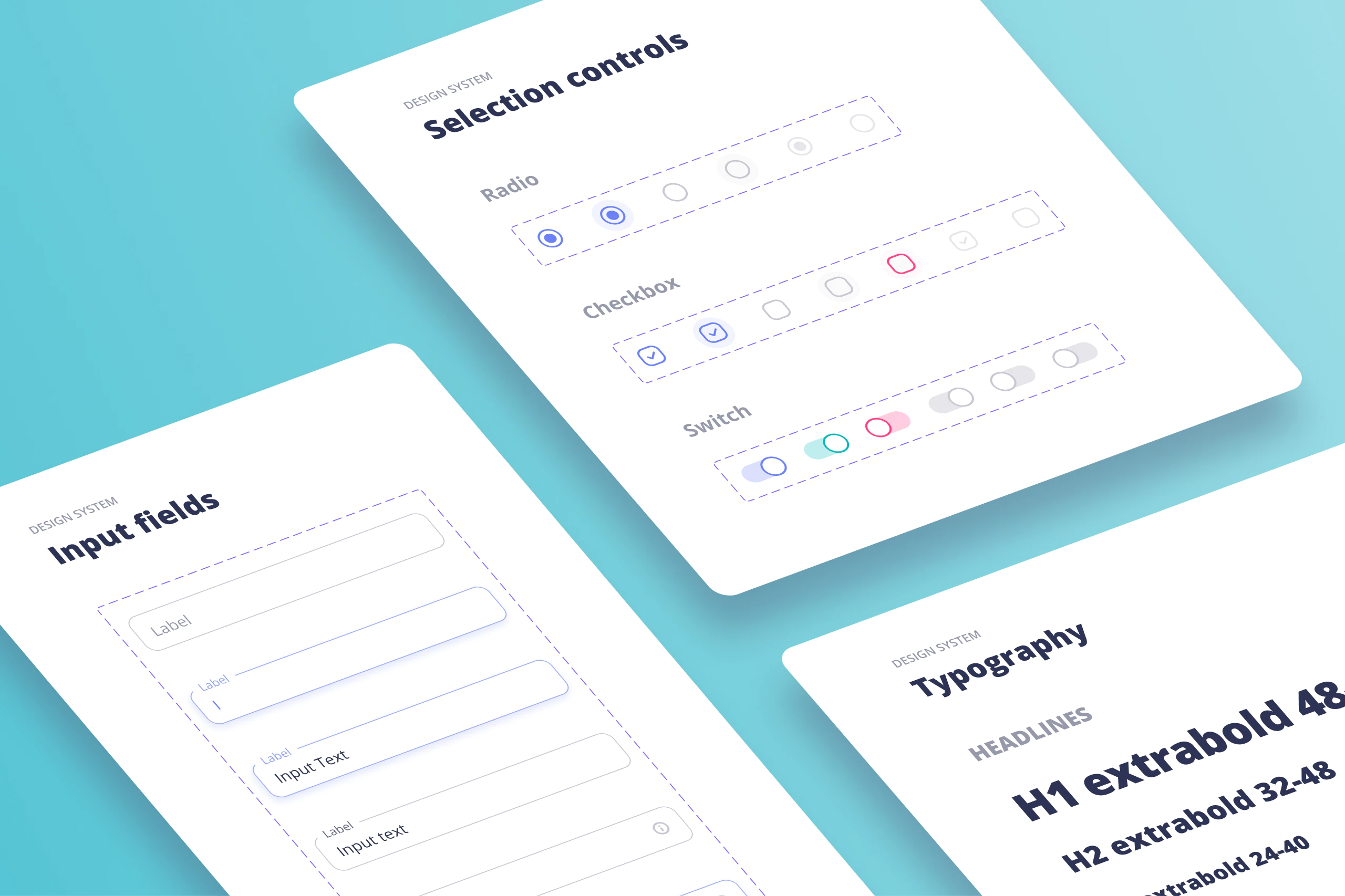
System organization and scaling
There are quality elaborate design systems available to look up to and build upon. We had researched different approaches and pinned what we believed were best practices that we could benefit from. We started pragmatically by designing only the needed styles and elements. The design system has its content currently organized by topics or components.
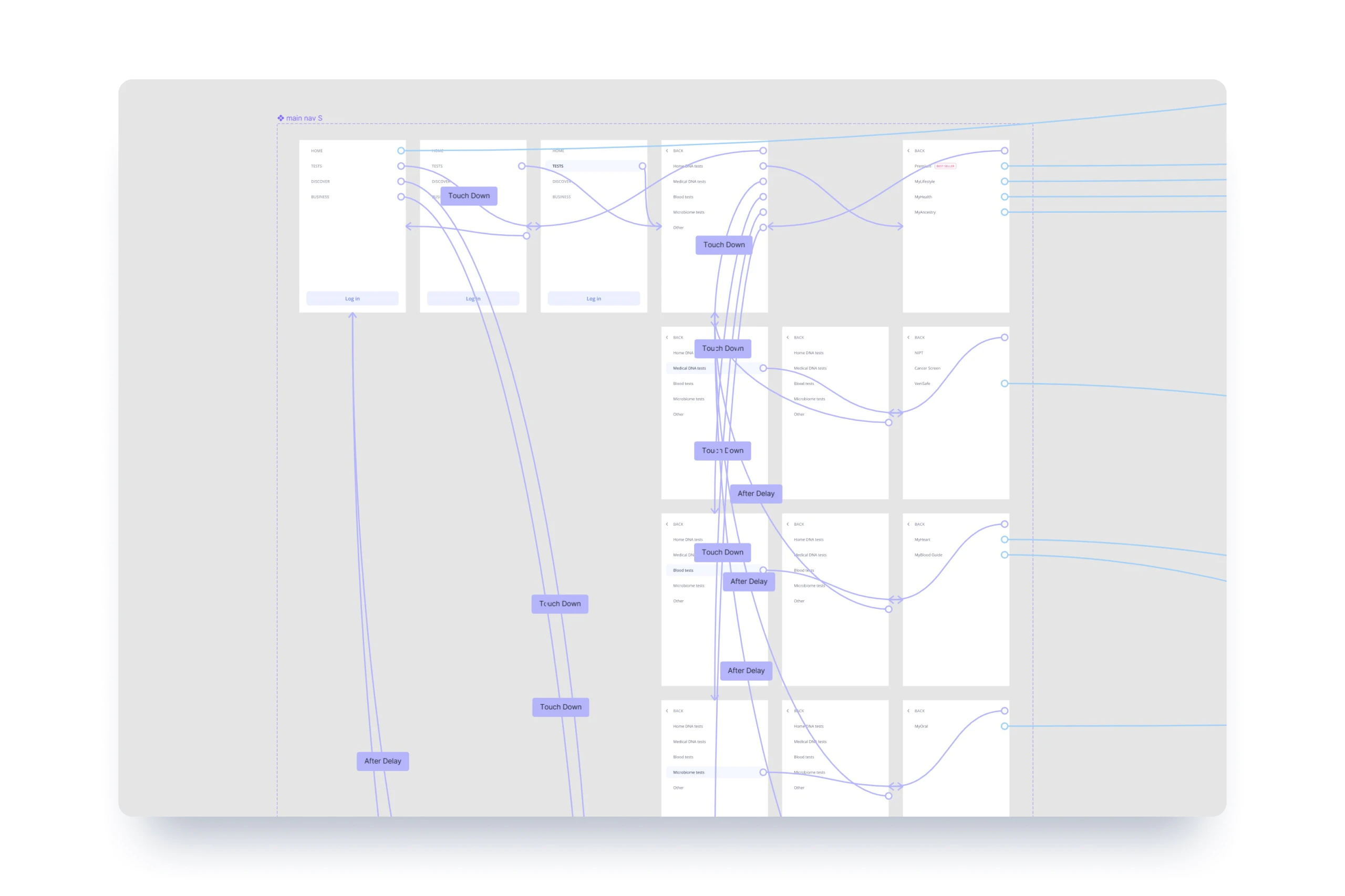
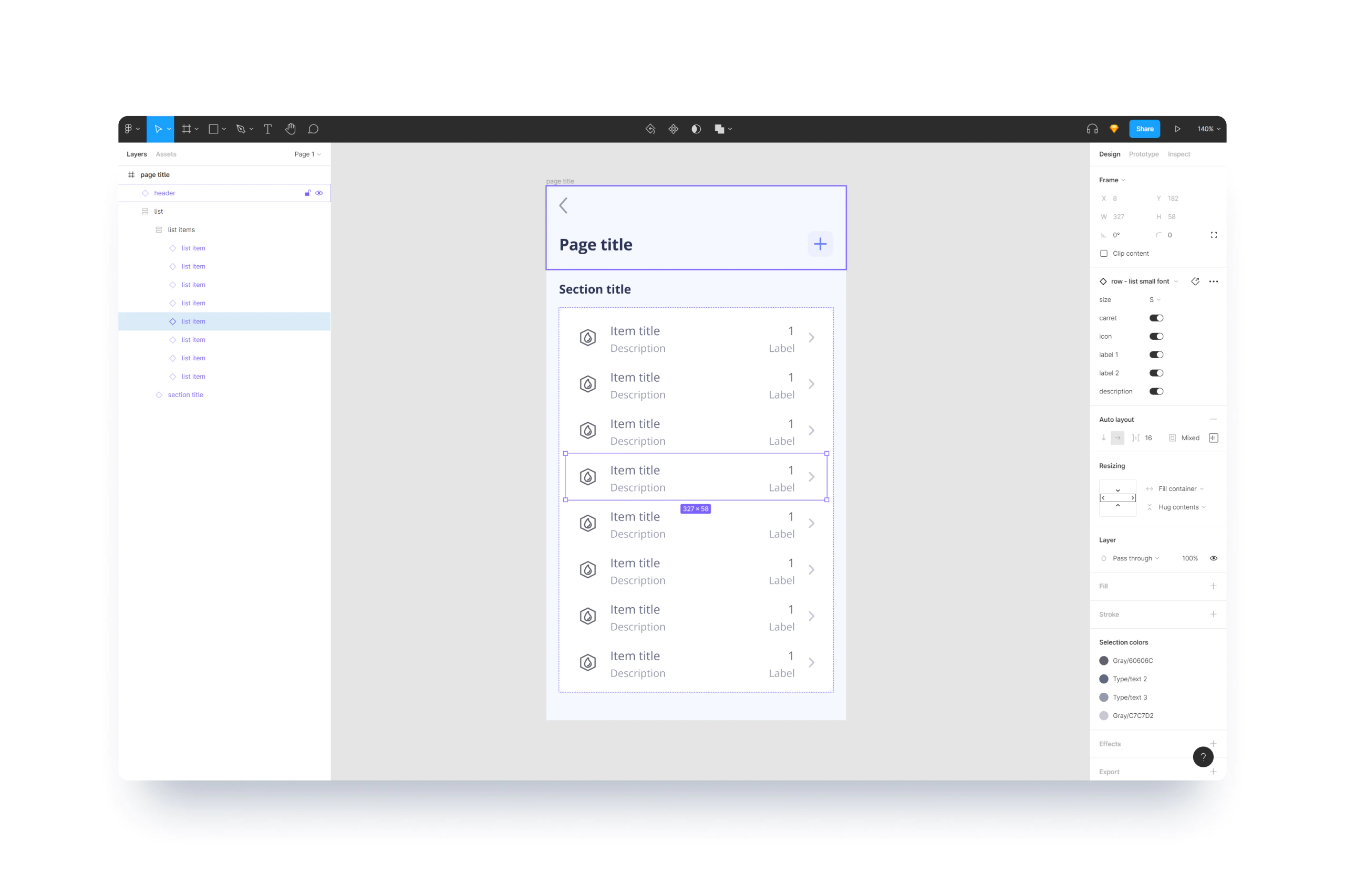
Enhanced prototyping with interactive components
Figma offers an incredible feature named interactive components. Designing with these helped us to better handoff information about component interactions and behavior. Interactive components improved user testing insights by offering users an expected interaction.
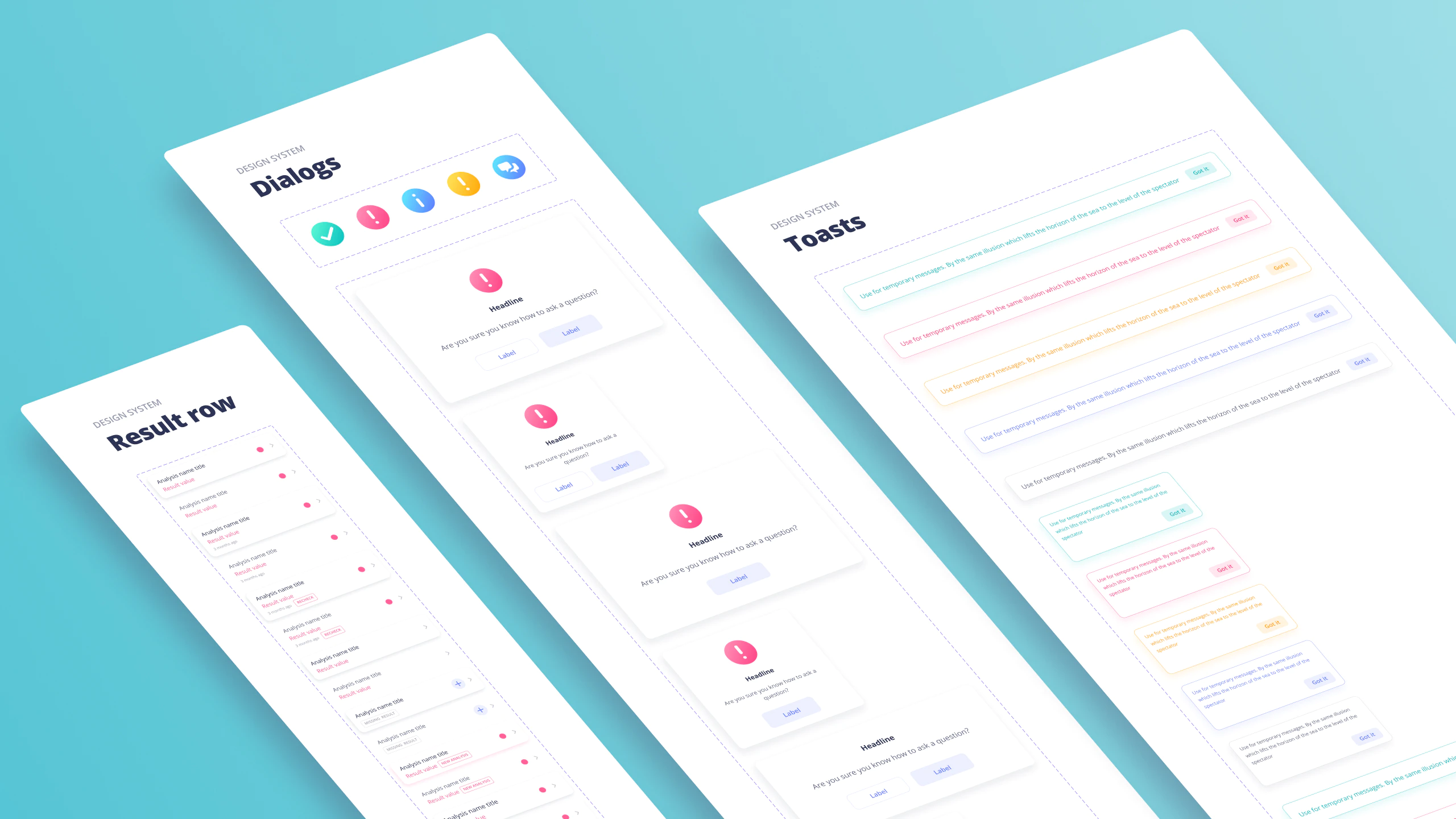
Component variants with organized properties enabled design flexibility
Designing for desktop and mobile usually requires style and component adjustments. Besides breakpoints, component state, mode, and many other properties can lead to multiple variations of one basic style or component. To overcome the nuisance of numerous component variants we established a system of design properties to choose from when designing with a single component and reduced the component clutter in the design system.
Rapid designs and instantaneous design edits
The design system helps the designer to design and iterate faster. Also by consistent use of the design system, we reduced the time to edit design files.
System documentation
While in Figma inspect mode one can learn most of the properties, there is sometimes needed additional information that we made available on design system pages.